

Die acht häufigsten Fehler bei Webentwicklung und Webdesign
Viele Websites und Webanwendungen im Internet weisen zum Teil haarsträubende Fehler in Bezug auf Sicherheit, Usability und Design auf. Hier meine persönliche „Top 8“der häufigsten Fehler bei Webdesign und Webentwicklung:
Sicherheitslücken (insbesondere SQL-Injections und Cross-Site-Scripting)
Bei den populärsten Sicherheitslücken im Web stehen SQL-Injections und Cross-Site-Scripting an der Spitze.Bei einer SQL-Injection wird (z.B. über Texteingabefelder auf einer Website oder in einer Webanwendung) versucht, mit speziell eingeschleustem Code die Steuerung einer Datenbank zu übernehmen. Per Cross-Site-Scripting (das oft über eine SQL-Injection realisiert wird) können z.B. Seiten umgeleitet, unerwünschte Werbung eingeblendet oder Benutzernamen und Passwörter abgegriffen werden.
Diese Sicherheitslücken resultieren nicht selten aus Unerfahrenheit bzw. mangelndem Sicherheitsbewusstsein des Programmierers/Entwicklers.
Detailliertere Informationen finden Sie im
 Blog-Eintrag SQL-Injections und
Cross-Site Scripting
Blog-Eintrag SQL-Injections und
Cross-Site ScriptingWichtige Inhalte nur per JavaScript zugänglich
Ein grober Fehler, insbesondere im Bezug auf Suchmaschinenoptimierung: Wichtige, relevante Inhalte, die ausschließlich per JavaScript / AJAX zugänglich sind.Zwar zeigen Untersuchungen, dass bei über 90% der Benutzer JavaScript im Browser aktiviert ist, jedoch sollte man die restlichen 10% nicht einfach ignorieren und ausschließen. Abgesehen davon beherrschen Suchmaschinen kein JavaScript – z.B. sind per AJAX dynamisch nachgeladene Inhalte für Google und Co. unsichtbar.
Deshalb sollte bei der Verwendung von JavaScript oder AJAX wenn möglich stets auch eine Alternative angeboten werden, bei der die Inhalte auch mit deaktivierter JavaScript-Funktionalität zu erreichen sind.
Erfahren Sie mehr über JavaScript und AJAX im
 Blog-
Artikel „JavaScript“.
Blog-
Artikel „JavaScript“.„Halbgare“ Content-Management-System-Umsetzungen
Eine häufige Anforderung des Kunden an den Webdesigner/Webentwickler: „Ich möchte die Inhalte der Seiten selbst ändern können.“Hier wird mit dem Argument: „Wir müssen das Rad ja nicht neu erfinden“ oft auf ein fertiges Content-Management-System wie z.B. Typo3, Joomla oder Wordpress zurückgegriffen. Diese Systeme bieten mächtige Funktionen und können dem Entwickler eine Menge Arbeit abnehmen, da sie etliche Funktionen „von Haus aus“ mitbringen.
Auf diesem Gebiet werden allerdings häufig viele Fehler begangen: Websites, die auf solchen Systemen basieren, werden nicht selten „mal eben schnell“ realisiert – dabei bleiben oft viele qualitative Details auf der Strecke.
Content-Management-Systeme arbeiten in der Regel mit sogenannten „Templates“ (engl. für „Schablonen“), mit denen – einfach ausgedrückt – hauptsächlich das generelle Design und die Bedienung einer Website festgelegt werden. Hier wird vom Entwickler oft auf fertige, populäre Templates zurückgegriffen, die hier und da ein wenig angepasst werden. Diese Templates wurden meist von fähigen Grafikdesignern entworfen und realisiert, jedoch sind diese populären Templates zum Teil hundert- oder gar tausendfach im Internet anzutreffen, also wenig individuell.
Ebenso stellt sich die Bedienung der administrativen Komponenten zur Pflege der Inhalte (das sogenannte „Backend“) meist alles andere als simpel, intuitiv und selbsterklärend dar. Hier können schnell hohe Folgekosten für tagelange, teuere Schulungen entstehen.
Echte Vollprofis für bestimmte Content-Management-Systeme, die sich tatsächlich so detailliert mit den entsprechenden Systemen auskennen, dass sie nahezu perfekte Lösungen für fast jeden erdenklichen Einsatzzweck anbieten können, sind rar und sehr schwer zu finden!
Ich will ehrlich sein: Auch ich habe nicht viel mehr als grundlegende Kenntnisse in Typo3 und Joomla. Meine Stärke liegt in etwas, was ich als „bedarfsorientiertes Content-Management“ bezeichne: Die Entwicklung von Webanwendungen und Websites mit individuellen Content-Management-Komponenten. Dies hat den Vorteil, dass – bis auf einige wenige Ausnahmen – sämtlicher Code von mir selbst entwickelt wird, ich mich also einhundertprozentig darin auskenne und sich somit fast jede beliebige Funktionalität individuell nach Ihren Wünschen und Anforderungen realisieren lässt.
Weiterhin werden überflüssige und unnötige Funktionalitäten ausgespart, um die Bedienung der administrativen Komponenten so übersichtlich und intuitiv wie möglich zu gestalten. Ebenso bietet diese Vorgehensweise in der Regel ein größeres Potential für die individuelle Automatisierung diverser Funktionen, so dass Ihnen ein großer Teil der Arbeit durch ein Programm abgenommen wird.
Unausgewogenheit der Informationen zwischen „Gefühlen“ und „Fakten“
In der Werbung – sei es im Web / Internet oder im Print-Bereich – gibt es zwei „Archetypen“ von Kunden, die angesprochen werden sollen: Der eher emotionale, irrationale und der rationale, technische Typ.Nehmen wir als Beispiel den Käufer eines Autos: Der eine interessiert sich eher für die Gestaltung und Ästhetik der Karosserie und des Innenraums oder die Exklusivität der verwendeten Materialien; der andere möchte eher sofort über „harte“ technische Daten (Motorleistung, Beschleuni- gung, Höchstgeschwindigkeit, Verbrauchswerte, Leergewicht etc.) informiert werden.
An dieser Stelle wird häufig nur auf einen dieser Typen Rücksicht genommen – entweder ärgert sich der „Technik- Freak“, dass ihm zu einem Produkt oder einer Dienstleistung nur für ihn uninteressante und nichtssagende Werbetexte vorgesetzt werden und diverse Daten nicht oder nur schwer zu finden sind, oder der eher emotionale Typ bekommt nur „technischen Schnickschnack“ serviert, mit dem er nichts anzufangen weiß.
Selbstverständlich gibt es diese beiden Typen in dieser harten Abgrenzung in der Realität kaum – die meisten Menschen treffen Ihre Kaufentscheidungen sowohl aus emotionalen als auch aus rationalen Gründen. Gerade deshalb ist die Kombination aus beidem – je nach Produkt oder Dienstleistung – sehr wichtig, wird allerdings leider oft vernachlässigt.
Fehlende Cross-Browser-Optimierung
Anwendungen und Webseiten im Internet werden nicht selten nur auf wenigen und hauptsächlich aktuellen Browsern getestet. Auch wenn die Situation immer besser wird, da die Browser-Hersteller mittlerweile immer mehr auf Kompatibilität zu Standards im Web achten, gibt es trotzdem noch etliche Punkte, in denen unterschiedliche Browser die gleichen Inhalte unterschiedlich darstellen oder bestimmte Funktionen nicht kennen oder fehlerhaft ausführen – dies betrifft meist besonders die verschiedenen Versionen des Microsoft Internet Explorer.Insbesondere der Internet Explorer 6 wird mittlerweile enorm vernachlässigt. Oft wird argumentiert, diese Version sei über acht Jahre alt, voller Sicherheitslücken und es existierten bereits zwei (bzw. mittlerweile fast drei)
Nachfolgeversionen plus eine Menge kostenloser Alternativprodukte wie z.B. Mozilla Firefox, Google Chrome,
Opera oder Apple Safari. Wer diesen uralten „Schimmel-
Browser“ trotzdem noch verwende, sei dann eben selbst
schuld.
Grundsätzlich ist diese Argumentation durchaus korrekt, allerdings werden dabei einige wichtige Fakten übersehen. Erfahren Sie mehr zum Internet Explorer 6 und warum man ihn nicht vollständig vernachlässigen sollte im Blog-Eintrag „Ist der Internet Explorer 6 tot?“.
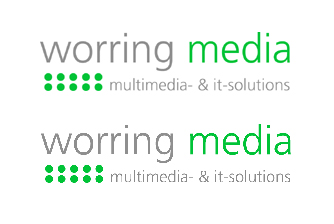
 In diesem Beispiel wurde das Logo mit Adobe Photoshop
verkleinert. Oben war die Quelle ein JPEG-Bild im RGB-
Farbraum, unten ein GIF. GIF-Bilder verfügen über eine
stark begrenzte Anzahl Farben (maximal 256), die in einem Farbindex festgelegt werden – man spricht hier von
„indizierten Farben“. Dies ist für viele Anwendungsfälle
aufgrund der gegenüber JPEG-Bildern meist geringeren
Dateigröße bei gleicher Qualität (z.B. bei Logos) von Vorteil. Verkleinert man allerdings ein GIF-Bild mit indizierten
Farben, stehen bei der Interpolation bzw. Extrapolation
der Pixel keine Farben für die berechneten Zwischenwerte
zur Verfügung. In der Abbildung oben ist der qualitative
Unterschied deutlich zu erkennen.
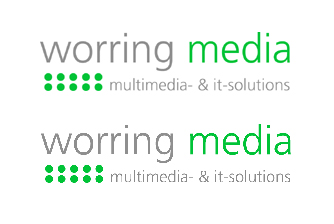
In diesem Beispiel wurde das Logo mit Adobe Photoshop
verkleinert. Oben war die Quelle ein JPEG-Bild im RGB-
Farbraum, unten ein GIF. GIF-Bilder verfügen über eine
stark begrenzte Anzahl Farben (maximal 256), die in einem Farbindex festgelegt werden – man spricht hier von
„indizierten Farben“. Dies ist für viele Anwendungsfälle
aufgrund der gegenüber JPEG-Bildern meist geringeren
Dateigröße bei gleicher Qualität (z.B. bei Logos) von Vorteil. Verkleinert man allerdings ein GIF-Bild mit indizierten
Farben, stehen bei der Interpolation bzw. Extrapolation
der Pixel keine Farben für die berechneten Zwischenwerte
zur Verfügung. In der Abbildung oben ist der qualitative
Unterschied deutlich zu erkennen.
Aus diesem Grund muss eine GIF-Grafik mit indizierten Farben vor einer Größenänderung stets in ein RGB-Bild umgewandelt werden.
Um so stärker die Kompression, um so mehr sogenannte „Artefakte“ (umgangssprachlich auch „Klötzchen“ genannt) entstehen im Bild.
Nur allzu oft trifft man im Internet auf völlig „kaputtkom- primierte“ JPEG-Bilder, die auf Biegen und Brechen mit viel zu hoher Kompression gespeichert wurden. Bei aller Liebe zu geringem Datenaufkommen und kurzen Ladezeiten einer Website – ab einem bestimmten Punkt leidet die Bildqualität dermaßen, dass ein Bild inakzeptabel schlecht aussieht.
Als Vergleich folgende JPEG-Bilder: JPEG-Qualitätsstufe 0 (maximale Kompression)
JPEG-Qualitätsstufe 0 (maximale Kompression)
 JPEG-Qualitätsstufe 100 (minimale Kompression)
JPEG-Qualitätsstufe 100 (minimale Kompression)
Das obere Bild ist zwar mit einer Dateigröße von nur 5,77 KB um einen Faktor von ca. 5,5 wesentlich kleiner als das untere mit 31,44 KB, der qualitative Unterschied ist jedoch klar zu erkennen.
Je nach Ausgangsmaterial ist für Web-Grafiken eine JPEG- Qualitätsstufe zwischen ca. 60 und 90 empfehlenswert.
Solche und ähnliche Intro-Animationen beeindrucken den durchschnittlichen Besucher wenig – langweilige und „billige“ Intros schrecken eher ab. Abgesehen davon kosten sie den Besucher unnütz Zeit, die er vermutlich lieber für das Lesen und Betrachten wirklich relevanter und interessanter Informationen verwendet hätte.
Dabei sind Intros nicht grundsätzlich eine schlechte Sache. Sie eignen sich in bestimmten Fällen hervorragend für den Transport von Emotionen. Als positives Beispiel hatte vor einiger Zeit ein großer Sportwagen-Hersteller auf seiner Website als Intro ein ca. fünfsekündiges Video, in dem ein Fahrer auf einer Teststrecke mit Vollgas und kernig- dröhnendem Achtzylinder-Sound ein anderes Auto überholt. So etwas kann für einen Sportwagen-Fan durchaus ansehnlich und interessant sein.
Auf jeden Fall muss ein Intro zu überspringen sein, d.h. der Besucher muss über einen gut sichtbar platzierten „Überspringen“-Link die Wahl haben, ob er es anschauen möchte oder nicht.
Grundsätzlich ist diese Argumentation durchaus korrekt, allerdings werden dabei einige wichtige Fakten übersehen. Erfahren Sie mehr zum Internet Explorer 6 und warum man ihn nicht vollständig vernachlässigen sollte im Blog-Eintrag „Ist der Internet Explorer 6 tot?“.
Verkleinerung von Bildern mit indizierten Farben
Größenänderungen von Bildern per HTML oder CSS (also das Einfügen riesiger Bilder auf einer Website, um sie „künstlich“ zu verkleinern) findet man zum Glück immer seltener – jedoch wird nach wie vor oft der Fehler begangen, bei der Verkleinerung von Bildern mit einem Bildbearbeitungsprogramm nicht auf den Farbraum zu achten: In diesem Beispiel wurde das Logo mit Adobe Photoshop
verkleinert. Oben war die Quelle ein JPEG-Bild im RGB-
Farbraum, unten ein GIF. GIF-Bilder verfügen über eine
stark begrenzte Anzahl Farben (maximal 256), die in einem Farbindex festgelegt werden – man spricht hier von
„indizierten Farben“. Dies ist für viele Anwendungsfälle
aufgrund der gegenüber JPEG-Bildern meist geringeren
Dateigröße bei gleicher Qualität (z.B. bei Logos) von Vorteil. Verkleinert man allerdings ein GIF-Bild mit indizierten
Farben, stehen bei der Interpolation bzw. Extrapolation
der Pixel keine Farben für die berechneten Zwischenwerte
zur Verfügung. In der Abbildung oben ist der qualitative
Unterschied deutlich zu erkennen.
In diesem Beispiel wurde das Logo mit Adobe Photoshop
verkleinert. Oben war die Quelle ein JPEG-Bild im RGB-
Farbraum, unten ein GIF. GIF-Bilder verfügen über eine
stark begrenzte Anzahl Farben (maximal 256), die in einem Farbindex festgelegt werden – man spricht hier von
„indizierten Farben“. Dies ist für viele Anwendungsfälle
aufgrund der gegenüber JPEG-Bildern meist geringeren
Dateigröße bei gleicher Qualität (z.B. bei Logos) von Vorteil. Verkleinert man allerdings ein GIF-Bild mit indizierten
Farben, stehen bei der Interpolation bzw. Extrapolation
der Pixel keine Farben für die berechneten Zwischenwerte
zur Verfügung. In der Abbildung oben ist der qualitative
Unterschied deutlich zu erkennen.Aus diesem Grund muss eine GIF-Grafik mit indizierten Farben vor einer Größenänderung stets in ein RGB-Bild umgewandelt werden.
„Kaputtkomprimierte“ Bilder
Beim populärsten und meistverwendetsten Grafik-Format im Internet handelt es sich zweifellos um JPEG. Das JPEG- Format erlaubt eine Komprimierung der Bilddaten, um geringere Dateigrößen und damit kürzere Ladezeiten zu erreichen. Bei dieser Komprimierung kann ein Kompressionsfaktor eingestellt werden – bei höherer Kompression sinken sowohl die Dateigröße als auch die Bildqualität. Bildbearbeitungsprogramme stellen die JPEG-Kompression meist in einer Skala von 0 bis 100 dar: 0 bedeutet maximale Kompression und minimale Bildqualität; ein Wert von 100 ist minimale Kompression und beste Qualität.Um so stärker die Kompression, um so mehr sogenannte „Artefakte“ (umgangssprachlich auch „Klötzchen“ genannt) entstehen im Bild.
Nur allzu oft trifft man im Internet auf völlig „kaputtkom- primierte“ JPEG-Bilder, die auf Biegen und Brechen mit viel zu hoher Kompression gespeichert wurden. Bei aller Liebe zu geringem Datenaufkommen und kurzen Ladezeiten einer Website – ab einem bestimmten Punkt leidet die Bildqualität dermaßen, dass ein Bild inakzeptabel schlecht aussieht.
Als Vergleich folgende JPEG-Bilder:
 JPEG-Qualitätsstufe 0 (maximale Kompression)
JPEG-Qualitätsstufe 0 (maximale Kompression)
 JPEG-Qualitätsstufe 100 (minimale Kompression)
JPEG-Qualitätsstufe 100 (minimale Kompression)Das obere Bild ist zwar mit einer Dateigröße von nur 5,77 KB um einen Faktor von ca. 5,5 wesentlich kleiner als das untere mit 31,44 KB, der qualitative Unterschied ist jedoch klar zu erkennen.
Je nach Ausgangsmaterial ist für Web-Grafiken eine JPEG- Qualitätsstufe zwischen ca. 60 und 90 empfehlenswert.
Schlechte, langweilige und nervende Intros
„Herzlich..... willkommen..... auf..... der..... Homepage..... unseres..... Unter..... nehmens..... !“ Sicherlich haben Sie solche Intros auf Webseiten auch schon einmal gesehen: Die Teile eines Begrüßungs-Satzes und/oder des Firmenlogos fliegen in einer Animation mit ruckeligen Bewegungen von rechts, links, oben und unten Stück für Stück auf die Seite. Manchmal fehlt sogar die obligatorische „Überspringen“-Funktion, so dass man vom Betreiber der Seite gezwungen wird, sich so etwas in voller Länge anzuschauen.Solche und ähnliche Intro-Animationen beeindrucken den durchschnittlichen Besucher wenig – langweilige und „billige“ Intros schrecken eher ab. Abgesehen davon kosten sie den Besucher unnütz Zeit, die er vermutlich lieber für das Lesen und Betrachten wirklich relevanter und interessanter Informationen verwendet hätte.
Dabei sind Intros nicht grundsätzlich eine schlechte Sache. Sie eignen sich in bestimmten Fällen hervorragend für den Transport von Emotionen. Als positives Beispiel hatte vor einiger Zeit ein großer Sportwagen-Hersteller auf seiner Website als Intro ein ca. fünfsekündiges Video, in dem ein Fahrer auf einer Teststrecke mit Vollgas und kernig- dröhnendem Achtzylinder-Sound ein anderes Auto überholt. So etwas kann für einen Sportwagen-Fan durchaus ansehnlich und interessant sein.
Auf jeden Fall muss ein Intro zu überspringen sein, d.h. der Besucher muss über einen gut sichtbar platzierten „Überspringen“-Link die Wahl haben, ob er es anschauen möchte oder nicht.
Webdesign Bad Salzuflen | Webdesign / Webentwicklung Bielefeld | Webdesign Paderborn | Design / Werbung Bad Salzuflen | Webdesign Lippe
Bei AJAX (Asynchronous JavaScript And XML) handelt es
sich um eine Erweiterung von JavaScript. AJAX ermöglicht
es, auf einer Website oder in einer Webanwendung Daten
nachzuladen, ohne die gesamte Seite neu laden zu müssen.
Erfahren Sie mehr über AJAX und JavaScript im Blog.
Weitere Informationen finden Sie im Wikipedia-Artikel zu AJAX (externer Link).
Wikipedia-Artikel zu AJAX (externer Link).
Fenster schließen
Erfahren Sie mehr über AJAX und JavaScript im Blog.
Weitere Informationen finden Sie im
 Wikipedia-Artikel zu AJAX (externer Link).
Wikipedia-Artikel zu AJAX (externer Link).Fenster schließen
Bei Cascading Style Sheets handelt es sich um eine sogenannte Stylesheet-Sprache, mit der (hauptsächlich auf
Websites) die Darstellung der einzelnen Elemente festgelegt wird. Der Vorteil von CSS besteht in der Möglichkeit
der Trennung von Struktur der Informationen (HTML) und
grafischer Darstellung/Layout (CSS).
Ebenso bietet CSS diverse gestalterische Möglichkeiten, die mit purem HTML nicht oder nur teilweise realisierbar sind.
Weitere Informationen finden Sie im Wikipedia-Artikel zu CSS (externer Link).
Wikipedia-Artikel zu CSS (externer Link).
Fenster schließen
Ebenso bietet CSS diverse gestalterische Möglichkeiten, die mit purem HTML nicht oder nur teilweise realisierbar sind.
Weitere Informationen finden Sie im
 Wikipedia-Artikel zu CSS (externer Link).
Wikipedia-Artikel zu CSS (externer Link).Fenster schließen
Die HyperText Markup Language ist eine strukturierte
Auszeichnungssprache, die im Internet für Websites und
Webanwendungen verwendet wird. Der Browser interpretiert den HTML-Code und generiert daraus die Ansicht der
Seite.
Weitere Informationen finden Sie im Wikipedia-Artikel zu HTML (externer Link).
Wikipedia-Artikel zu HTML (externer Link).
Fenster schließen
Weitere Informationen finden Sie im
 Wikipedia-Artikel zu HTML (externer Link).
Wikipedia-Artikel zu HTML (externer Link).Fenster schließen
„Interpolation“ bezeichnet in der Mathematik und der digitalen Bildverarbeitung die Berechnung von „Zwischenwerten“.
Vergrößert man beispielsweise die Abmessungen eines digitalen Bildes von 1000 x 1000 auf 2000 x 2000 Pixel, wird neben bzw. unter/über jedem Pixel aus den umliegenden, existierenden Daten ein Farbwert für ein neues, dazwischenliegendes Pixel errechnet. Hierbei gibt es verschiedene Verfahren, wie z.B. bikubische oder bilineare Interpolation.
Das Gegenteil der Interpolation (also das Auslassen bzw. Entfernen von existierenden Zwischenwerten) wird als „Extrapolation“ bezeichnet.
Weitere Informationen finden Sie im Wikipedia-Artikel zu Interpolation (externer Link).
Wikipedia-Artikel zu Interpolation (externer Link).
Fenster schließen
Vergrößert man beispielsweise die Abmessungen eines digitalen Bildes von 1000 x 1000 auf 2000 x 2000 Pixel, wird neben bzw. unter/über jedem Pixel aus den umliegenden, existierenden Daten ein Farbwert für ein neues, dazwischenliegendes Pixel errechnet. Hierbei gibt es verschiedene Verfahren, wie z.B. bikubische oder bilineare Interpolation.
Das Gegenteil der Interpolation (also das Auslassen bzw. Entfernen von existierenden Zwischenwerten) wird als „Extrapolation“ bezeichnet.
Weitere Informationen finden Sie im
 Wikipedia-Artikel zu Interpolation (externer Link).
Wikipedia-Artikel zu Interpolation (externer Link).Fenster schließen
JavaScript (nicht zu verwechseln mit Java) ist eine Programmiersprache für Browser und ein integraler Bestandteil von Webentwicklung und Webdesign. Sie ermöglicht
auf Websites diverse Funktionalitäten, die mit reinem
HTML nicht möglich sind.
Erfahren Sie mehr über JavaScript im Blog.
Weitere Informationen finden Sie im Wikipedia-Artikel zu JavaScript (externer Link).
Wikipedia-Artikel zu JavaScript (externer Link).
Fenster schließen
Erfahren Sie mehr über JavaScript im Blog.
Weitere Informationen finden Sie im
 Wikipedia-Artikel zu JavaScript (externer Link).
Wikipedia-Artikel zu JavaScript (externer Link).Fenster schließen
Bei einer Suchmaschinenoptimierung werden für bestimm-
te Schlüsselbegriffe („Keywords“) möglichst hohe Positionen in den Suchergebnislisten der großen Suchmaschinen
angestrebt.
Hierbei wird zwischen „OnPage“- und „OffPage“-Optimierung unterschieden: Die OnPage-Optimierung betrifft die Seite selbst; bei der OffPage-Optimierung geht es um externe Faktoren, z.B. Hyperlinks von anderen Seiten.
Weitere Informationen finden Sie im Wikipedia-Artikel zu Suchmaschinenoptimierung (externer Link).
Wikipedia-Artikel zu Suchmaschinenoptimierung (externer Link).
Fenster schließen
Hierbei wird zwischen „OnPage“- und „OffPage“-Optimierung unterschieden: Die OnPage-Optimierung betrifft die Seite selbst; bei der OffPage-Optimierung geht es um externe Faktoren, z.B. Hyperlinks von anderen Seiten.
Weitere Informationen finden Sie im
 Wikipedia-Artikel zu Suchmaschinenoptimierung (externer Link).
Wikipedia-Artikel zu Suchmaschinenoptimierung (externer Link).Fenster schließen
Der Begriff „Usability“ bezeichnet die Bedienbarkeit/
Benutzbarkeit eines Produkts. Im Zusammenhang mit
Webdesign, Webentwicklung, Websites und Webanwendungen muss für eine gute Usability unter anderem auf
Übersichtlichkeit und möglichst intuitiv bedienbare
Komponenten geachtet werden.
Weitere Informationen finden Sie im Wikipedia-Artikel zu Usability (externer Link).
Wikipedia-Artikel zu Usability (externer Link).
Fenster schließen
Weitere Informationen finden Sie im
 Wikipedia-Artikel zu Usability (externer Link).
Wikipedia-Artikel zu Usability (externer Link).Fenster schließen



























